“文章助手”的助手

半个月前,我们推出了一个“文章助手”的小程序,用于解决在微信公众号文章中无法放置可点击的链接的问题。
可能对于我们这种技术向的文章来说,很多时候都需要插入链接,而一个认真的读者也经常希望可以点击链接看看。在我们从 2013 年开始运营公众号以来,我们对此问题有过几种解决方案:
- 直接将链接以文字的方式显示在正文中,读者需要手工选择并复制链接,然后另外在浏览器中打开
- 类似于文章脚注一样,将链接放置在文末,读者需要翻到文末,根据所要找的链接标号来复制并在浏览器中打开
- 将链接整理后放在另外一个 web 页面中,然后通过“阅读原文”的方式引导读者去点击,在其中完成链接功能
但是这几种方法都不太尽如人意,读者经常还是会下意识去点击文章内该出现链接的地方。所以,我们最近又有了新的解决方案。我们利用微信小程序的能力,在微信公众号文章内,采用小程序链接来替代外部链接;点击小程序链接后会打开该小程序,自动复制外部链接到剪贴板;打开浏览器(自动)贴入剪贴板中的链接来访问。
应该说,效果还是达到了我们的预期,虽然有些功能限于小程序本身支持无法做到,比如无法得到来源公众号的信息、无法主动唤起浏览器等。
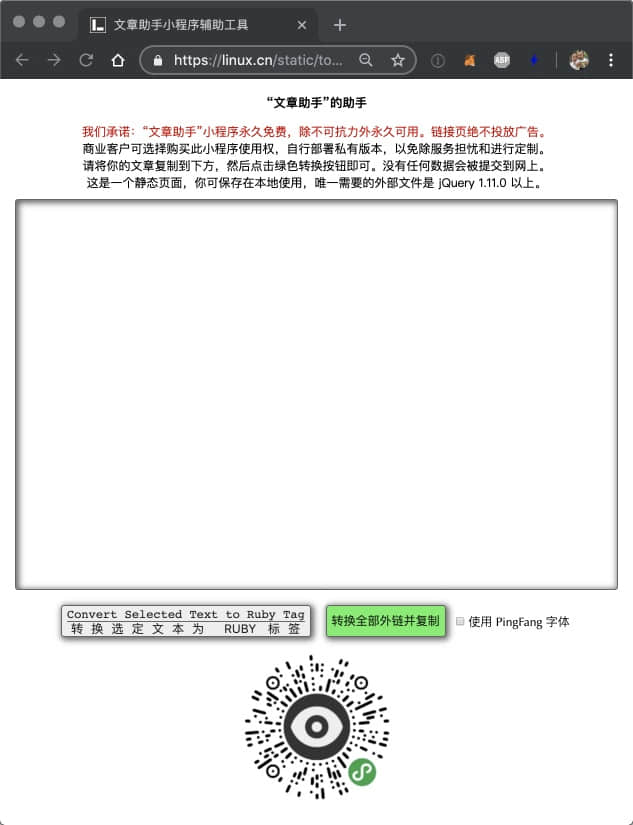
不过,在使用过程中,公众号编辑们发现对链接一个个进行替换非常繁琐,所以,我决定给这个“文章助手”提供一个“助手”。我做了一个静态页面,在此页面内,只要将你编辑的公众号文章内容贴入其中的输入框,一键点击即可将全部链接转换为“文章助手”链接。
此外,经常还有认识或不认识的朋友,对我们的公众号排版表示好奇,比如这种 注释性的标签 是怎么回事?也有人希望采用 PingFang 字体,这个是微信编辑器默认不提供的。这次我们就一便提供好了。
“文章助手”的助手地址如下: https://linux.cn/static/tools/a.html

- 这个页面是纯静态页面,你可以连着其中使用的 jQuery 保存下来自行使用。
- 该小程序永久免费,并永久不添加第三方广告。
- 除不可抗力(如被微信官方封杀,但目前我们判断并未触犯微信使用规则),该小程序会一直运营下去。
- 贴入输入框的文章内容可能暂时不能显示来自微信已发送文章内的图片,但是并不影响转换和转换后再贴入微信编辑器内使用。
- 在输入框中选定格式“中文(English)”这样的内容时,点击下方的“转换 RUBY”的按钮,会将该字符串转换为 中文 样式。
- 如果要全文使用“PingFang”字体,转换前勾选即可(最显眼的区别是,逗号和句号是垂直居中而不是底线对齐的)。
好了,老王的这些家底都给你们了,祝你们的公众号文章看起来越来越专业、越来越漂亮。