PWA:浏览器的新范式

尽管渐进式网络应用(PWA)还在起步阶段,它们却已经影响着我们使用网络的方式。
渐进式网络应用 (PWA),借助现代网络技术,提供能赶超任何移动应用的用户体验。而正是积极进取的开源社区以及谷歌、微软等科技巨头,助推着 PWA 的发展,试图冲破应用程序之间的鸿沟。
其实,PWA 就是在网络浏览器中运行你的程序。因为谷歌 Play Store 和苹果 App Store 事实上二分天下,所以重点就是谷歌 Chrome 和苹果 Safari(分别基于开源的 Chromium 和 WebKit 构建)。
关于创建桌面应用的内容不在本文展开,如果你对此感兴趣,可以参考 Electron。
PWA 的构建方式和任何其他网站或网络应用没有两样。它们使用最新的移动技术,并且采用用户体验的最佳实践。PWA 还可以将浏览器与原生代码相结合以优化体验。
如果你在搜索引擎中输入 “什么是 PWA”,你可能得到一个概括性的回答,像是“PWA 的设计上高速、稳定、吸引人,可以离线工作,还可以安装到设备的主屏幕上。”虽然这个答案部分正确,但却仅仅涵盖了 PWA 所能达成和正在发展成的事物表面部分。
下面的这些并非 PWA
下面列出的是跨平台应用框架,它们可以让你能从单一代码库开发应用,但并未采用浏览器作为它们的平台。
- Flutter
- React Native
采用 Flutter,你可能会用到 Dart 语言,此语言可以编译出 iOS、安卓和网页应用。而 React Native 同样可以对 JavaScript 进行后端编译。
PWA 的定义是什么?
根据最初的定义,一个 PWA 必须满足以下三个要求:
- 服务工作线程: 提供离线功能。
- 网络清单: JSON 标记用于配置主屏幕和应用图标。
- 安全性: 强制使用 HTTPS,因为服务工作线程在后台运行。
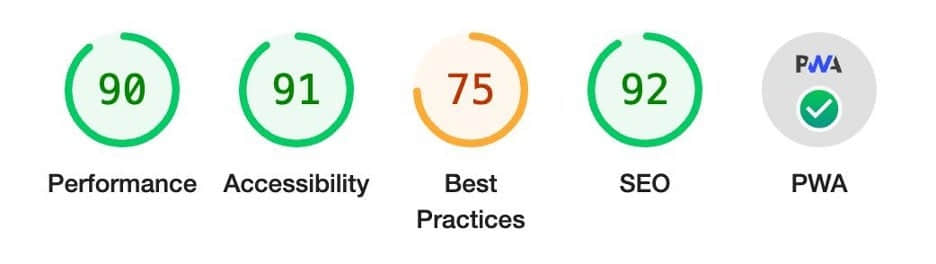
这些组件使你能通过 谷歌 Lighthouse PWA 审核,并在你的评分上得到绿色检查标记。

只要满足这些要求,Chrome 的“添加到主页”提示就会自动启用。
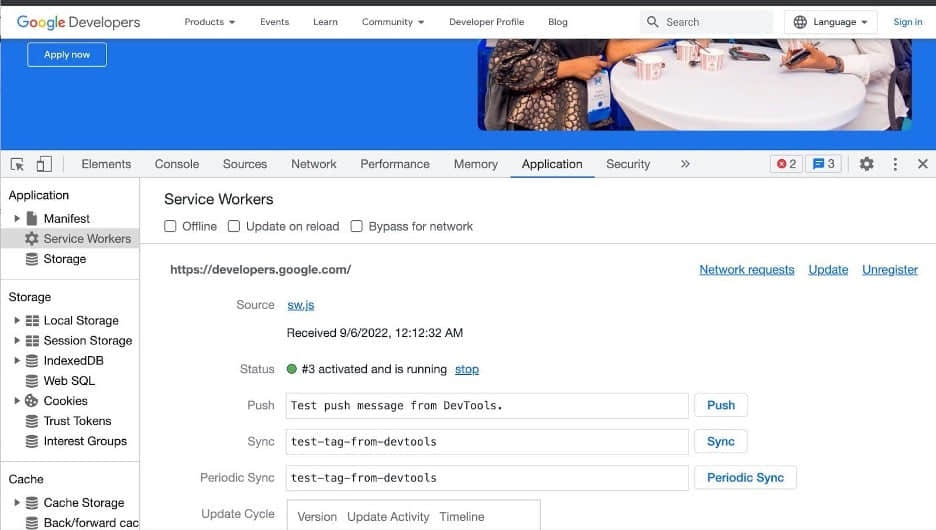
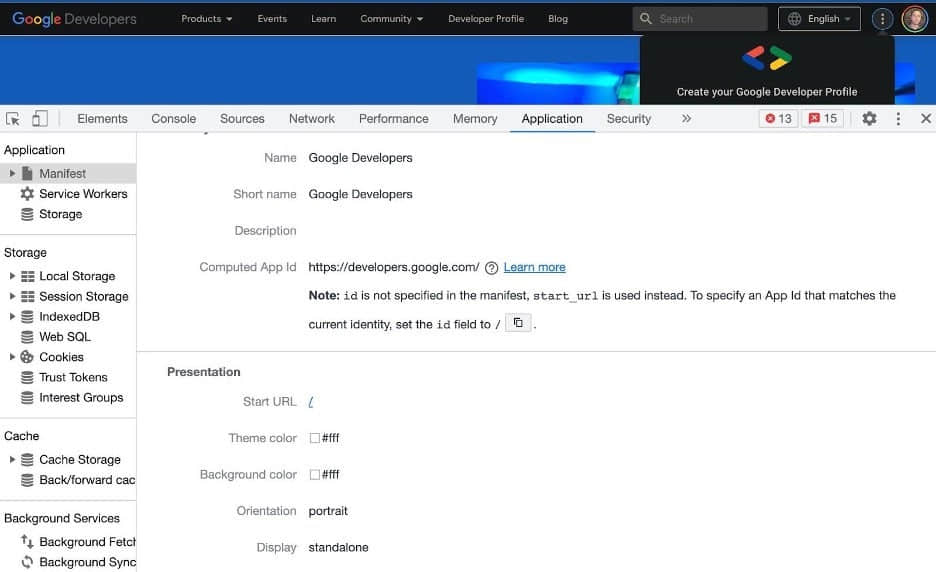
PWA Builder(由微软提供的免费服务)具有出色的用户界面,可以用于构建 PWA 和可视化基本要求。请见以下基于 developers.google.com 的示例。你可以在这个 链接 预览此功能,这是由我在 上一篇文章 中讨论的 PWA 模块 提供。


PWA 的基本要求通过服务工作线程实现了离线行为,manifest.json 文件则使得在安卓上添加“添加至主页”行为成为可能,这样你的网站会作为图标添加到主屏幕上,并以无浏览器的 Chrome(全屏模式)以带应用启动页的方式打开。这些是 PWA 的最低要求,除了离线缓存带来的性能提升,它基本上给人一种网站就是应用的感觉。这其实是一种用户心理的转变,从只把浏览器看作“网站”的工具,逐渐认识到它其实是一个应用平台。谷歌似乎趋向于推动这种观点,为发展更多的功能、性能和用户体验/用户界面的提升扫清了道路,这样才能真正提供“像应用一样的体验”。
深入的说,PWA 实际上是一系列浏览器技术以及网络开发技巧和工具的集合,使网站更像“应用”。我把这些内容分解到了以下几个类别。
提供增强的“应用般”体验
- 在移动设备上的用户体验/用户界面体验优化
- HTML/CSS/Javascript
- 更接近原生设备的访问以及强大的网络功能
- 更快速流畅的性能表现
当前的 PWA:超越最初定义的可能性
以下是对于前述三个体验优化方向的详细阐述。
用户体验/用户界面的改进
用户体验/用户界面设计和视觉问题解决对于让你的网站更像应用至关重要,这可能表现在动画效果、输入/字体大小、滚动问题,以及其他 CSS 错误的细节之处。重视前端开发团队至关重要,因为他们可以打造出这样的用户体验。在设计和用户体验的广泛领域内,我们可以通过一些 Web 文档建构的核心元素(HTML/JSS/JS)实现增强型特征,例如:
- Hotwire Turbo:这是一个利用线上 HTML,只通过 AJAX 或 WebSockets 更新你网页有变动的部分的开源框架。它为了实现 SPA 那样的性能优化,仅用到了部分 JavaScript。对于你的单体应用或模版渲染系统,这种途径最佳,不需要多费周折去解耦你的前后端。
- 专门的移动 SPA 框架:市场上有一些可以为你的网站带来类应用用户体验的解耦式框架。Onsen UI 和 Framework 7 就是两个可帮你创建快速、反应灵敏的网站用户界面的优秀工具。当然,你未必必须依靠这些框架,如前所述,有力的前端团队通过应用最新的、类似移动设备设计技巧就能打造出你向往的 UI 设计。
这个幻灯片 详细讲述了应如何在你的 PWA 中保持 HTML/CSS/JS 的最新状态。
Web 的能力
Chromium 团队持续在改进浏览器体验方面努力不懈,你可以在 Project Fugu 中追踪他们在这个全方位网络功能改进项目的进展。WebKit 即持续致力于优化其浏览器体验和能力。
Swift API 还可以与 WKWebView 进行交互,以增强原生体验。
谷歌提供了一项名为 Bubblewrap 的服务,与 Trusted Web Activity(TWA)共同工作。它的作用仅是将你的基于 PWA 的网站包装在一个原生的 APK 包中,从而可以将其提交到应用商店。这就是我之前提到的关于安卓的 PWA Builder 链接的工作方式。在我之前的文章里,你可以了解更多关于 WKWebView 和 TWA 的信息。
速度和性能
改进你的应用性能的方法多得数不清。你可以先从 谷歌 PageSpeed tools 进行检查。
使用 PWA 的各种奖励:
- Lighthouse 得分和 SEO 的提升。
- 统一的代码库。
- 顺滑无阻的测试过程。
- 对开发周期即时反馈。
- 使用了管理型的 PaaS Web 部署流程。
- Web 技术的学习和使用面向广大开发者。
- 唯一一种可以提供完善网络体验的跨平台开发解决方案。
- 自由发挥设计,不受限于跨平台框架的 UI 组件束缚。
- 即使网络连接状况不佳,也能触达用户。
当然,使用 PWA 也还有一些问题需要考虑:
- 功能可能有限:与原生设备使用体验相比,PWA 还有所逊色,但浏览器正在大步赶超过来。你可以查阅 Thomas Steiner 对 Project Fugu 如何弥补应用空白的论点,或者搜索 “What web can do” 查看你的浏览器能做什么。通常,你的 PWA 项目有很大可能是大部分不会因为功能/能力受限而耗尽资源的应用。
- 标准化欠缺:Thomas Steiner 在文章中也提及了 “PWA 标准” 的问题,目前还使我们一头雾水。这也造成 PWA 主题的混淆,使开发者在追求“心有戚戚焉”的突破瞬间时颇感困扰。缺乏明确的定义,使得 PWA 的推动力度降低,且导致营销或管理层因为无法定义 PWA,所以也就不会主动提出需要 PWA。
- iOS App Store 的问题:目前的 App Store 并未列出 PWA,于是找到 PWA 就比找到原生应用困难。但这并非绝境,你依旧可以让你的网络应用提供比原生应用更棒的体验。做的好的话,你甚至能获得苹果公司的真心赞赏,因为最重要的评价标准就是提供良好的移动体验。曾经在 PWA 成为术语之前,就在原生 iOS 应用中运用 WKWebView 的 Ionic,在他们的论坛上 分享了有趣的见解。只要你懂行,便不会有任何问题。在 我以前在 Opensource.com 上的文章 的“网络应用如何进入应用市场”部分,你能找到更多内容。
- 某些情况下的安全问题:浏览器采用 cookie 作为认证,这种早在浏览器诞生时就已经使用的方法,可能并不适合你的项目。其中,浏览器提供了出色的密码管理,并一直在研发和引入其他认证方法,例如 Webauthn。而 关联域 中的使用提供了更多的安全层。
相比其他方式,我认为“网络正在崭露头角”,在未来的发展中,随着网络的新功能不断涌现,当前的缺点将逐渐被减弱。我不认为原生开发会消失,只是 WebView 和原生代码之间的集成会更加无缝。
结语
虽然 PWA 还在早期开发阶段,但它们有潜力彻底改变我们使用网络的方式。每天我都会看到新的网站在挑战 PWA 能做到什么。不管管理层是否知道他们正在建立一个 PWA,我经常会发现网络应用和开发团队如何扩展网络技术的使用或者选择一个优化良好的移动网站而不是原生应用,这都让我感到惊讶。
(题图:DA/649961e9-b67b-487c-ba5f-c6df5f923bfb)
via: https://opensource.com/article/22/10/pwa-web-browser
作者:Alex Borsody 选题:lkxed 译者:ChatGPT 校对:wxy